商品详情页是什么?
商品详情页顾名思义,就是展示商品详细信息的一个页面,该页面承载在网站的大部分流量和订单的入口。就京东商城来说,通用版、服装、今日抄底、闪购、惠买车、易车、全球购、拼购等各类模板。目前商品详情页个性化需求非常多,数据来源也是非常多的,而且许多基础服务做不了的都放我们这,因此我们需要一种架构能快速响应和优雅的解决这些需求问题。因此我们重新设计了商品详情页的架构,主要包括三部分:
1.商品详情页系统(负责静的部分)
2.商品详情页统一服务系统(负责动的部分)
3.商品详情页动态服务系统(负责给内网其他系统提供一些数据服务);

更多图片这里就不一一截图,相信有兴趣的会自己去打开。
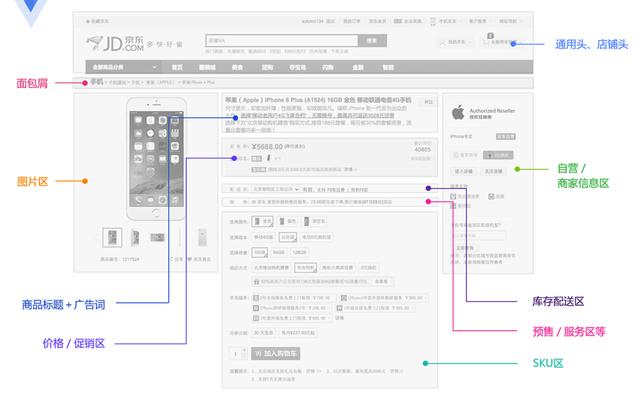
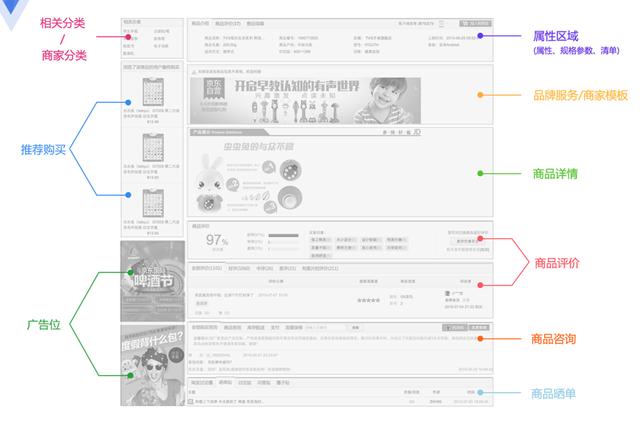
商品详情页前端结构
1.前端展示可以分为这么几个维度:
2.商品维度(标题、图片、属性等)
3.主商品维度(商品介绍、规格参数)
4.分类维度、商家维度、店铺维度等;
5.另外还有一些实时性要求比较高的如实时价格、实时促销、广告词、配送至、预售等是通过异步加载。


京东商城还有一些特殊维度数据:比如套装、手机合约机等,这些数据是主商品数据外挂的。
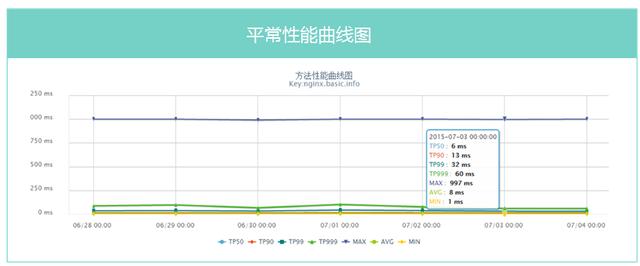
我们的性能数据
618当天PV数亿,618当天服务器端响应时间<38ms。此处我们用的是第1000次中第99次排名的时间。

单品页流量特点
离散数据,热点少,各种爬虫、比价软件抓取。
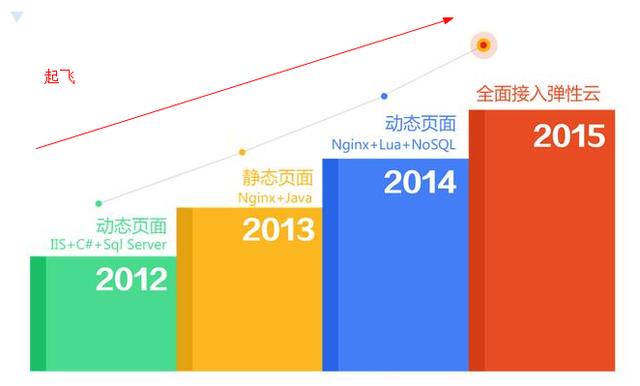
单品页技术架构发展

讲讲历史构架:
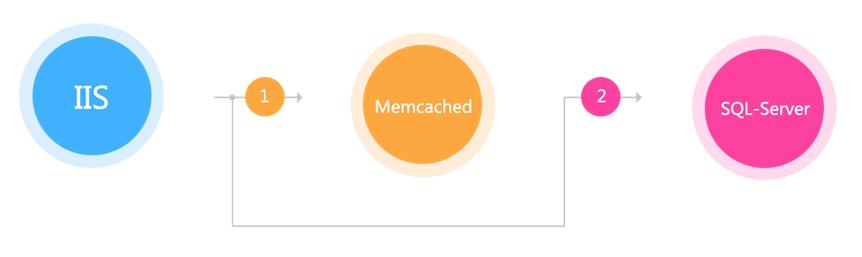
架构1.0

这算是最原始的架构,IIS+C#+Sql Server,直接调用商品库获取相应的数据,缓存则是memcached。这样会受到依赖的服务不稳定而导致的性能抖动。
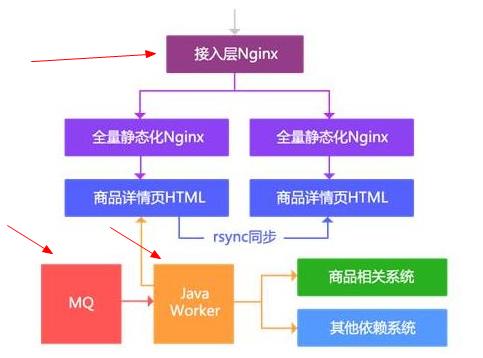
架构2.0

这种方案使用的是动静分离技术,按照商品维度生成静态化HTML,数据动起来。
1、通过MQ得到变更通知(消息队列);
2、通过Java Worker调用多个依赖系统生成详情页HTML;
3、通过rsync同步到其他机器;
4、通过Nginx直接输出静态页;
5、接入层负责负载均衡。
该方案的主要缺点:
1、rsync是一大瓶颈,扛不住商品量的增多;
2、只有一点数据变更,均要重刷。假设诺基亚由手机分类变更为砸核桃工具分类,那么所有相关的商品都要重刷;
3、不能快速响应一些页面需求变更,大部分都是通过JavaScript动态改页面元素。
没办法,瓶颈又到了,咋办,有钱的大爷,横向扩展即可。

该方案主要缺点:
1、碎片文件太多,导致如无法rsync;
2、机械盘做SSI合并时,高并发时性能差,此时我们还没有尝试使用SSD;
3、模板如果要变更,数亿商品需要数天才能刷完;
4、到达容量瓶颈时,我们会删除一部分静态化商品,然后通过动态渲染输出,动态渲染系统在高峰时会导致依赖系统压力大,抗不住;
5、还是无法迅速响应一些业务需求。
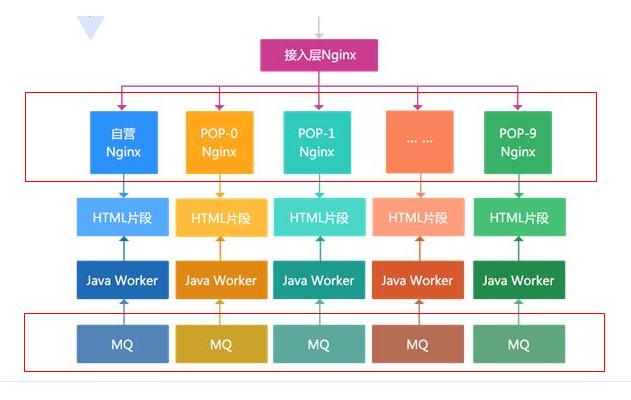
主要思路:
1、容量问题通过按照商品尾号做路由分散到多台机器,按照自营商品单独一台,第三方商品按照尾号分散到11台;
2、按维度生成HTML片段(框架、商品介绍、规格参数、面包屑、相关分类、店铺信息),而不是一个大HTML;
3、通过Nginx SSI合并片段输出;
4、接入层负责负载均衡;
5、多机房部署也无法通过rsync同步,而是使用部署多套相同的架构来实现。
我们的痛点
1、之前架构的问题存在容量问题,很快就会出现无法全量静态化,还是需要动态渲染;不过对于全量静态化可以通过分布式文件系统解决该问题,这种方案没有尝试;
2、最主要的问题是随着业务的发展,无法满足迅速变化、还有一些变态的需求。