1、水平居中布局
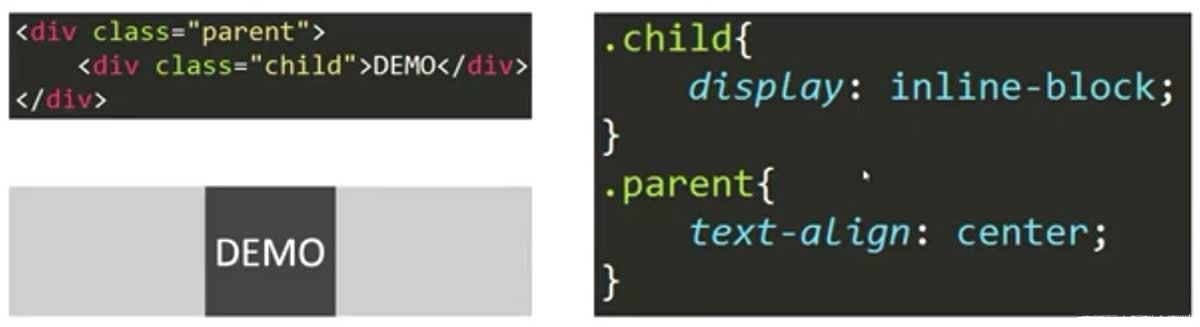
inline-block + text-align
优点:兼容性好;缺点:子容器的内容居中需要额外的 text-align 属性;

inline-block + text-align
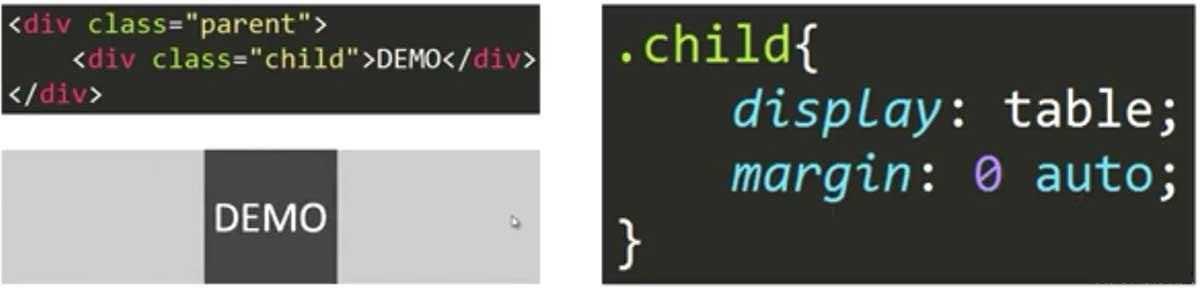
table + margin
优点:兼容性好,只用关心子元素的样式属性;解释:display:table 属性使得元素具有同 inline-block 一样的特性,容器大小取决于内容大小,并且具有宽高;

table + margin
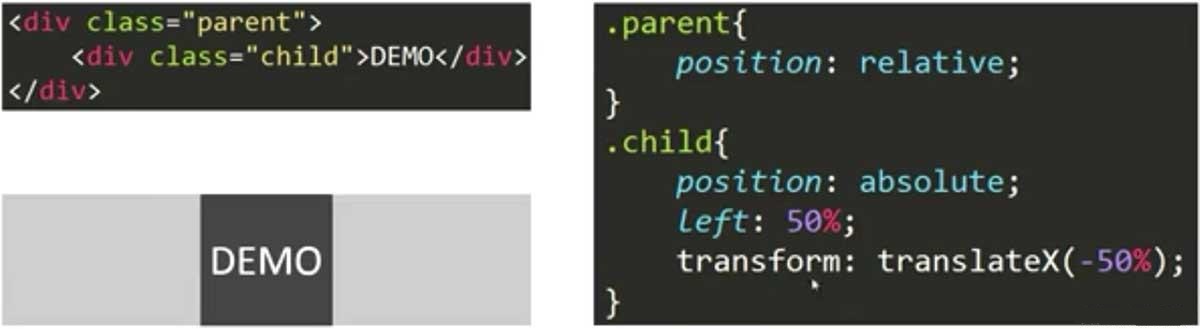
absoulte + transform (relative + relative)
缺点:兼容性问题;(relative + relative) => 父元素设置 relative 向右平移 50%, 子元素设置 relative 向左平移 -50%,relative 均是相对于自身宽度进行移动;

absoulte + transform (relative + relative)
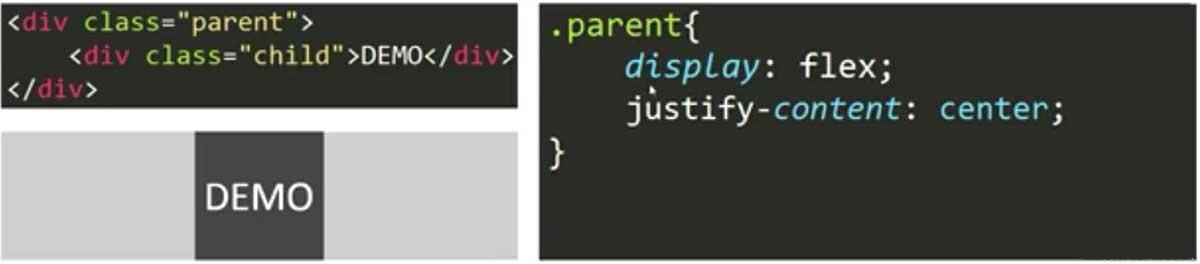
flex + justify-content
优点:只需要对父容器进行设置;缺点:兼容性问题;

flex + justify-content
2、垂直居中布局
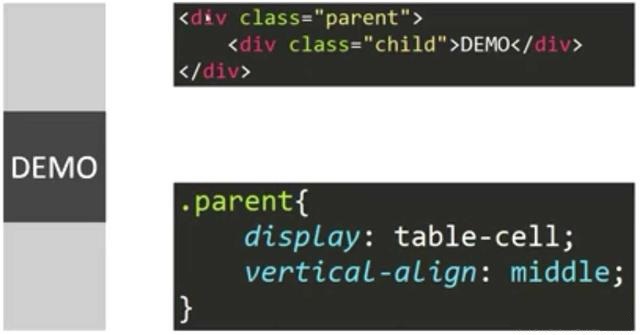
table-cell + vertical-align
优点:兼容性好;解释:vertical-align 可以作用于 inline、inline-block、table-cell 元素上;

table-cell + vertical-align
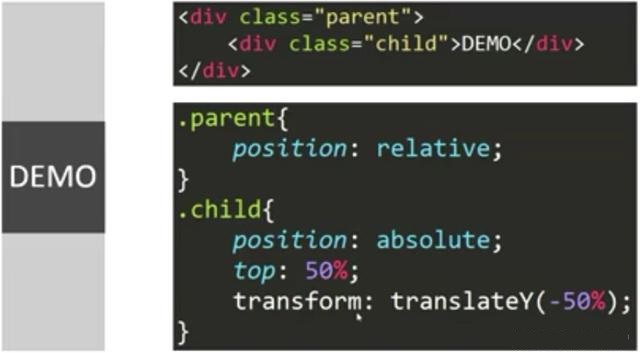
absolute + transform
缺点:兼容性问题;

absolute + transform
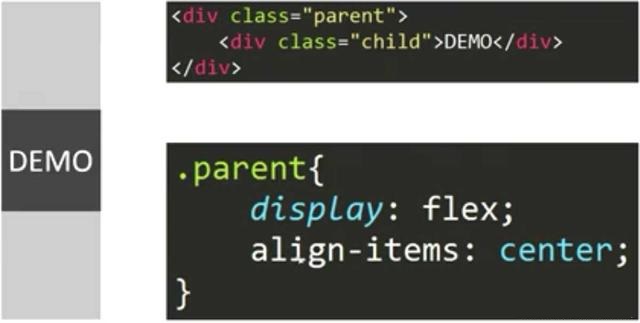
flex + align-items
缺点:兼容性问题;

flex + align-items
3、一列定宽,一列自适应(其他类似的类型都可以由此衍生)
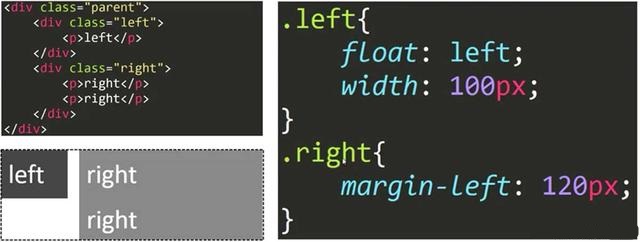
float + margin
优点:兼容性较好;

优点:兼容性较好;
float + margin + (fix) 解决IE6下的3像素问题
优点:兼容性较好;解释:防止子元素清除浮动带来的问题,使用 position:relative; 来提高元素层级;

float + margin + (fix) 解决IE6下的3像素问题
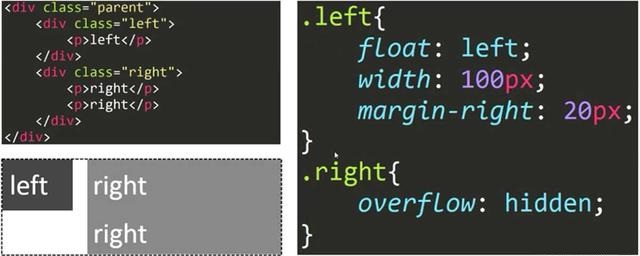
float + overflow
缺点:兼容性问题;解释:利用 BFC 模式使自适应部分不受 float 的影响;

float + overflow
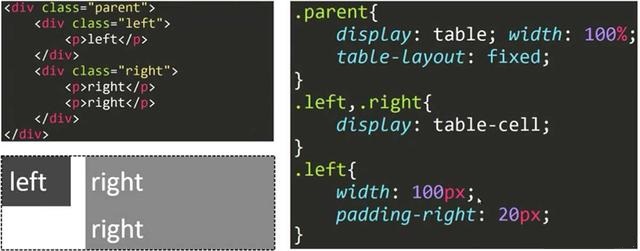
table
缺点:代码量较多;解释:display:table; 默认大小为内容大小;display:table-cell 不能设置 margin 属性;table-layout:fixed; 可以加速渲染,布局优先,固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。;

table
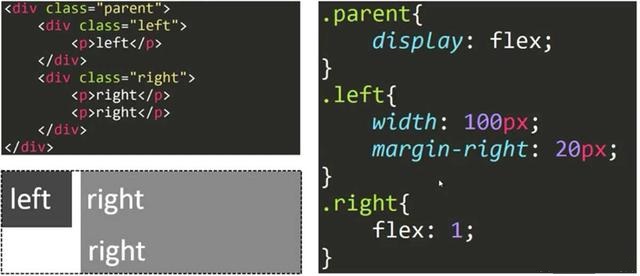
flex
缺点:性能一般;解释:flex 一般用于小范围布局,防止出现性能问题;

flex
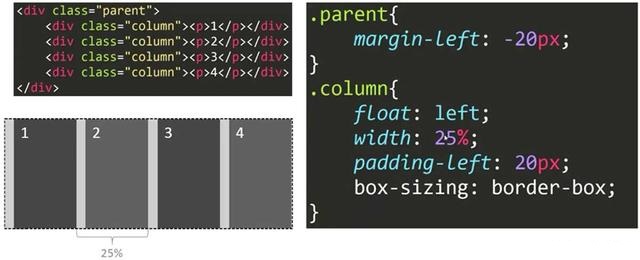
4、多列等分布局
float
优点:耦合性交大;解释:使用 box-sizing:border-box; 让浏览器以 IE 的怪异模式解析“盒模型”,即元素尺寸为 “content + padding + border” 三者的和;

float
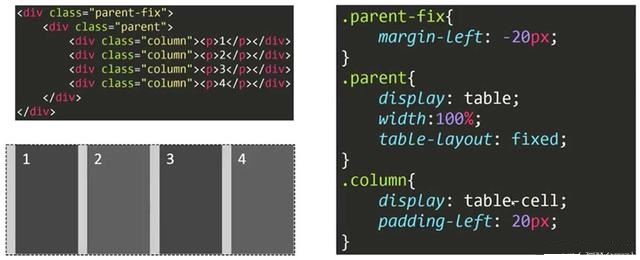
table
优点:结构跟样式解耦;

table
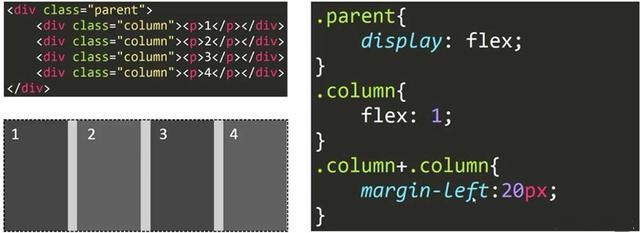
flex
缺点:兼容性问题;

flex