前言
为什么说能使用html/css解决的问题就不要使用JS呢?两个字,因为简单。简单就意味着更快的开发速度,更小的维护成本,同时往往具有更好的体验。

导航高亮


可以用js控制,但是用一点CSS技巧就可以达到这个目的,不需要使用JS。
在正常态时,每个导航的默认样式为:
nav li{ opacity: 0.5; }
当前页面的导航透明度为1. 为了实现这个目的:
首先通过body给不同的页面添加不同的类,用来标志不同的页面
<!-- home.html -->
<body class="home"></body>
<!-- buy.html -->
<body class="buy"></body>
所有的li也用class标志,为了有一个一一对应的关系:
<li class="home">home</li>
<li class="buy">buy</li>
然后就可以设置当前页面的样式,覆盖掉默认的样式:
body.home nav li.home,body.buy nav li.buy{ opacity: 1; }
这样子,如果当前页面是home,则
body.home na li.home
这条规则生效,home的导航将高亮
这个技艺在《精通CSS》这种书里面有提及。如果你用js控制,那么在脚本加载好之前,当前页面是不会高亮的,而脚本加载好之后突然就高亮了。所以用js吃力不讨好。
hover时的高亮,可以用css的:hover选择器:
nav li:hover{ opaciy: 1; }
加上:hover选择器的优先级将会高于原本的,鼠标hover的时候将会覆盖默认样式,即高亮。
你也可以用mouse事件,mouseover的时候添加一个类,mouseleave的时候移除掉这个类,这样就变复杂了,用CSS甚至可以兼容不支持JS的浏览器,用户可能把浏览器的js禁掉了。一个纯展示的静态页面,为啥要写js呢,是吧。
注意,这个hover选择器特别好用,几乎适用于所有需要用鼠标悬浮时显示的场景。
自定义radio/checkbox的样式
使用原生的radio/checkbox是不可以改变它的样式的,得自己用div/span去画,然后再去监听点击事件。但是这样需要自己去写逻辑控制。
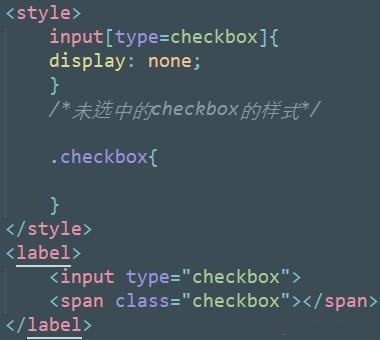
这个主要是借助了CSS3提供的一个伪类:checkd,只要radio/checkbox是选中状态,这个伪类就会生效,因此可以利用选中和非选中的这两种状态,去切换不同的样式。如下把一个checkbox和一个用来自定义样式的span写在一个label里面,checkbox始终隐藏:

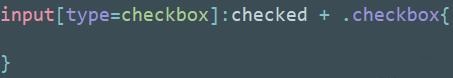
写在label里面是为了能够点击span的时候改变checkbox的状态,然后再改一下选中态的样式即可:

关键在于这一步,添加一个打勾的背景图也好,使用图标字体也好。
:checked兼容性还是比较好的,只要你不用兼容IE8就可以使用,或者说只要你可以用nth-of-type,就可以用:checked